Leap Motion and Google Earth Experiment: Cute Doggie Photo-globe Mashup
I finally experimented with my Leap Motion controller and Google Earth, using a mashup I created a few years ago with pictures of cute dogs from my Flickr photo-stream. In the video below, you can see that my gesture navigation skills still need some practice!
I should have watched the following video of Leap Motion in action with Google Earth before trying this experiment at home : )
I am pretty sure that developers will be able to tweak Leap Motion + Google Earth interaction in the near future. I'd like to adapt it for use with kids as well as adults who have mild motor impairments.
I am pretty sure that developers will be able to tweak Leap Motion + Google Earth interaction in the near future. I'd like to adapt it for use with kids as well as adults who have mild motor impairments.
Cute Doggies Photo-Globe Mash-up using Google Earth and a Flickr Set (How-to)
If you'd like to make your very own photo-globe using Google Earth and Flickr photos, here are the directions, ported and updated from a previous post:
This photo is a screen shot of photos of just about every dog I know, and some that happened to cross my path. In this post, I'll share some information about how to create a photo-globe in Google Earth.
The first step is to make sure you have lots of pictures related to your theme uploaded to a site such as Flickr. (You can also create a photo-globe using pictures from your computer's hard drive.)
To get the pictures into Google Earth, I used the Image Overlay feature, and in the "link" textbox, I entered the image URL for each picture that I'd previously loaded as a set in Flickr.
To do prepare for this, make sure you go to "view" tab on the upper left-hand section of your screen, and make sure that "toolbar" is checked. Also make sure that "Grid" is selection, as this will help make it easier to arrange and align your pictures. You can turn off this feature later. Near the top of the screen, click on the Image Overlay icon. (I've highlighted it in the picture.)
You'll have to enter the URL of the image you'd like to add to the globe in the "Link" textbox, which I've highlighted in the above picture. In this case, I've used a link to one of my pictures in a Flickr set I created for this project.
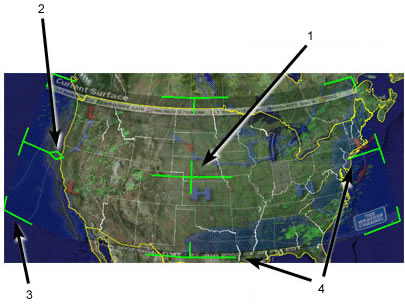
One thing to keep in mind is that the picture will take up a much larger space than you might prefer, so you'll have to adjust the size using the green markers:

The following directions are from the "Positioning the Imagery in the Viewer" section in the help section:
- Use the center cross-hair marker to slide the entire overlay on the globe and position it from the center. (Tip: do this first.)
- Use the triangle marker to rotate the image for better placement.
- Use any of the corner cross-hair markers to stretch or skew the selected corner. If you press the Shift key when selecting this marker, the image is scaled from the center.
- Use any of the four side anchors to stretch the image in or out of from the selected side. If you press the Shift key when doing this, the image is scaled from the center.
TIP: Try positioning the center of the image as a reference point first, and then use the Shift key in combination with one of the anchors to scale the image for best positioning.
Directions updated to reflect latest version of Flickr, as of 5/27/13:
To find the image URL for a photo in Flickr that you wish to link on your photo-globe, select your desired photo and right click "Copy Image URL".
Put your curser in the Link section of the "New Image Overlay" dialog box in Google Earth, and right click to select "paste" from the drop-down menu
Then repeat the process. It helps to name each picture so that you can find it easily in Google Earth.
To enhance your mash-up, you can add place-marks that contain URLs that link to additional information about the subject of a picture, such as blog posts with embedded videos and/or text related to a picture, and so forth. Directions can be found in Google Earth's help section.
The process of building a photo-globe in Google Earth is a bit tedious. If someone has a short-cut to share, please let me know!
RESOURCES
Google Earth
Flickr
Programmable Web (My hunch is that this site might provide some information about shortcuts for creating a photo-globe in Google Earth.)
LEAP Motion