I was looking for some high-quality video clips to use with student at work for activities that incorporate "virtual field trips". I was delighted to find the following clips using the MozoCam system. A customized Segway is used for the MozoCam system, which is why the motion is so smooth.
Focused on interactive multimedia and emerging technologies to enhance the lives of people as they collaborate, create, learn, work, and play.
Nov 30, 2011
MozoCam Video Demos: Great for virtual field trips, awesome HD + fluid movement
Posted by
Lynn Marentette
Labels:
Charlotte,
HD,
high definition,
motion,
mozocam,
osprey productions,
segway,
smooth,
video,
virtual field trip

 No comments:
No comments:
Nov 28, 2011
FlatFrog Multitouch Videos: Point Separation, Multi-input, Multi-user input
FlatFrog Multitouch is a company based in Sweden. It was founded by Ola Wassvic and Christer Fåhraeus. The technologies support 20+ simultaneous touches, and recognize object size, a useful feature. FlatFrog screens can be optimized for a wide range of light conditions FlatFrog's multi-touch and gesture interaction is featured in the short video clips below.
FlatFrog is gearing up for commercial release. According to the FAQ's on the website, "all sizes are possible, from 5" to 100" and upward. Promethean is one of the company's investors. There is a volume manufacturing agreement with Kortek Corporation, known for industrial and gaming displays.
Thanks Touch User Interface for sharing this information! (Touch User Interface is the blog for Sensible UI, known for the ArduMT, aka the Arduino Multi-touch Development Kit)
FlatFrog is gearing up for commercial release. According to the FAQ's on the website, "all sizes are possible, from 5" to 100" and upward. Promethean is one of the company's investors. There is a volume manufacturing agreement with Kortek Corporation, known for industrial and gaming displays.
Thanks Touch User Interface for sharing this information! (Touch User Interface is the blog for Sensible UI, known for the ArduMT, aka the Arduino Multi-touch Development Kit)
Posted by
Lynn Marentette
Nov 27, 2011
Starbucks Cup Magic: Augmented Reality App for iPhone and Android!
"Blast Radius is a global agency that takes a strategic approach to tackling the complex issues of growing brand and revenue in a digitally connected world."
For more information, tak a look at the Starbucks Cup Magic iTunes preview.
Thanks to Ajit Jaokar for the link!
For more information, tak a look at the Starbucks Cup Magic iTunes preview.
Thanks to Ajit Jaokar for the link!
Posted by
Lynn Marentette
Nov 26, 2011
Revisiting Good Blogs: User Interface Engineering (Albrecht Schmidt, University of Stuttgart)
Albrecht Schmidt is a professor at the University of Stuttgart. His main interests include novel user interfaces and innovative applications for ubiquitous computing. His blog, Albrecht Schmidt - User Interface Engineering, serves as his note-pad, full of ideas, deep musings, and great links, including links to good scholarly papers. Below are a few of his posts:
Guests in my multimodal interaction class
I'd love to take Dr. Schmidt's Multimodal Interaction class! In this post, Albrecht highlights the presentations of Nigel Davies, Marc Langheirich, and Rui Jose, all members of the pd-net project.
Call for Papers: Symposium on Pervasive Display Networks
Closing Keynote at AMI2011: Beyond Ubicomp - Computing is Changing the Way we Live
(Pdf version - worth taking a look!)
Percom 2011 in Seatle, keynote
RELATED
PD-NET
"The PD-NET project aims to lay the scientific foundations for a new form of communications medium with the same potential impact on society as radio, television and the Internet. The goal is to explore the scientific challenges and to assess the new technologies required to enable the emergence of large scale networks of pervasive public displays and associated sensors. This display network will be designed and implemented to be open to applications and content from many sources and thus provide the foundation for work on a new global communications medium for information access and interaction."
Note: One of my interest is public displays in public spaces. If you are interested, take a look at my Flicker collection, Ubiquitous Sightings of Urban Screens: Interactive Displays, Kiosks, and Digital Signage.
Guests in my multimodal interaction class
I'd love to take Dr. Schmidt's Multimodal Interaction class! In this post, Albrecht highlights the presentations of Nigel Davies, Marc Langheirich, and Rui Jose, all members of the pd-net project.
Call for Papers: Symposium on Pervasive Display Networks
Closing Keynote at AMI2011: Beyond Ubicomp - Computing is Changing the Way we Live
(Pdf version - worth taking a look!)
Percom 2011 in Seatle, keynote
RELATED
PD-NET
"The PD-NET project aims to lay the scientific foundations for a new form of communications medium with the same potential impact on society as radio, television and the Internet. The goal is to explore the scientific challenges and to assess the new technologies required to enable the emergence of large scale networks of pervasive public displays and associated sensors. This display network will be designed and implemented to be open to applications and content from many sources and thus provide the foundation for work on a new global communications medium for information access and interaction."
Note: One of my interest is public displays in public spaces. If you are interested, take a look at my Flicker collection, Ubiquitous Sightings of Urban Screens: Interactive Displays, Kiosks, and Digital Signage.
Posted by
Lynn Marentette
Revisiting Good Blogs: Eager Eyes (Robert Kosara, UNC-C)
Robert Kosara is a professor at UNC-Charlotte, responsible for opening my eyes to the world of information visualization and visual communication when I was a student in his graduate course a few years ago. He is a deep thinker and his blog/website, Eager Eyes, is well worth taking the time to explore!
Here are some links to his posts:
You Only See Colors You Can Name "While color is a purely visual phenomenon, the way we see color is not only a matter of our visual systems. It is well known that we are faster in telling colors apart that have different names, but do the names determine the colors or the colors the names? Recent work shows that language has a stronger influence than previously thought."
What is Visualization? A Definition
Understanding Pie Charts
Protovis Primer: Part 1, Part 2, Part 3
Chart Junk Considered Useful After All
Six Niche Visualization Blogs
Linear vs. Quadratic Change
Here are some links to his posts:
You Only See Colors You Can Name "While color is a purely visual phenomenon, the way we see color is not only a matter of our visual systems. It is well known that we are faster in telling colors apart that have different names, but do the names determine the colors or the colors the names? Recent work shows that language has a stronger influence than previously thought."
What is Visualization? A Definition
Understanding Pie Charts
Protovis Primer: Part 1, Part 2, Part 3
Chart Junk Considered Useful After All
Six Niche Visualization Blogs
Linear vs. Quadratic Change
Posted by
Lynn Marentette
TWINE video and the Supermechanical Blog: Moving Toward the Web of People and Things!
"A wireless square with sensors and a simple web app to set rules, Twine tells you what your things are doing by email, text or Twitter." I want one!
This project was developed by David Carr and John Kestener, the designer-engineers behind Supermechanical. They are passionate about creating connectable objects.They honed their skills in the interdisciplinary MIT Media Lab.
More information about Twine can be found on the KICKSTARTER website. Here is a bite of info from the site for the tech-curious:
This project was developed by David Carr and John Kestener, the designer-engineers behind Supermechanical. They are passionate about creating connectable objects.They honed their skills in the interdisciplinary MIT Media Lab.
More information about Twine can be found on the KICKSTARTER website. Here is a bite of info from the site for the tech-curious:
"Twine is a wireless module tightly integrated with a cloud-based service. The module has WiFi, on-board temperature and vibration sensors, and an expansion connector for other sensors. Power is supplied by the on-board mini USB or two AAA batteries (and Twine will email you when you need to change the batteries)."
"The Spool web app makes it simple to set up and monitor your Twines from a browser anywhere. You set rules to trigger messages — no programming needed. The rules are put together with a palette of available conditions and actions, and read like English: WHEN moisture sensor gets wet THEN tweet "The basement is flooding!" We'll get you started with a bunch of rule sets, and you can share rules you create with other Twine owners."
"Because the hardware and software are made for each other, setup is easy. There's nothing to install — just point Twine to your WiFi network. Sensors are immediately recognized by the web app when you plug them in, and it reflects what the sensors see in real time, which makes understanding and testing your rules easy."
"The Spool web app makes it simple to set up and monitor your Twines from a browser anywhere. You set rules to trigger messages — no programming needed. The rules are put together with a palette of available conditions and actions, and read like English: WHEN moisture sensor gets wet THEN tweet "The basement is flooding!" We'll get you started with a bunch of rule sets, and you can share rules you create with other Twine owners."
"Because the hardware and software are made for each other, setup is easy. There's nothing to install — just point Twine to your WiFi network. Sensors are immediately recognized by the web app when you plug them in, and it reflects what the sensors see in real time, which makes understanding and testing your rules easy."
RELATED
Posted by
Lynn Marentette
Nov 25, 2011
Revisiting Good Blogs: Nathan Yau's Flowing Data
One of my favorite blogs is FlowingData, Nathan Yau's labor of love for the past several years. Nathan is a UCLA PhD candidate in statistics with a focus in data visualization. He shares interesting tidbits of information on his blog, including those that relate to his main interests, social data visualization, self-surveillance, and data for non-professionals. He supports accessible and useful data visualization.
Nathan is the author of the book, Visualize This: The FlowingData Guide to Design, Visualization, and Statistics, nicely explained in the video below:
Nathan is the author of the book, Visualize This: The FlowingData Guide to Design, Visualization, and Statistics, nicely explained in the video below:
Posted by
Lynn Marentette
ADDRESS IS APPROXIMATE: Stop-motion animation short by Tom Jenkins about the journey of a lonely desk toy through Google Street View
Address Is Approximate from The Theory on Vimeo.
Below is information about the video posted on Vimeo:
"Google Street View stop motion animation short made as a personal project by director Tom Jenkins. Story: A lonely desk toy longs for escape from the dark confines of the office, so he takes a cross country road trip to the Pacific Coast in the only way he can – using a toy car and Google Maps Street View. All screen imagery was animated - there are no screen replacements.
Produced, animated, filmed, lit, edited & graded by Tom Jenkins (www.theoryfilms.co.uk / https://www.facebook.com/theoryfilms - !NEW MAKING OF PICS ON FB PAGE! / @thetheoryUK / http://twitter.com/#!/thetheoryUK). Shot using Canon 5d MkII, Dragonframe Stop Motion software and customised slider. Music by the wonderfull Cinematic Orchestra (www.cinematicorchestra.com) and the track is Arrival of the Birds."
Thanks to Nathan Yau (Flowing Data) for sharing this video!
Posted by
Lynn Marentette
Nov 24, 2011
Revisiting Good Blogs: Innovative Interactivity (II) - A Digital Watering Hole for Multimedia Enthusiasts
One of the blogs I enjoy following is Innovative Interactivity (II). Here is the description from the "About" section of the blog:
"Innovative interactivity serves as an open forum for multimedia producers, interactive web developers, and new media professionals. Content focuses on the dynamics and theory of how people receive and react to different forms of information on the web, both through visual, multimedia storytelling and interactive information design."
"The goal is that this blog will provide an outlet for those in the online realm, whether you are interested in learning about multimedia storytelling, interactive web development, programming languages, software tools, data visualization, or all of the above. Hopefully you will be inspired from what you read here to surpass your current standards in order to develop highly effective multimedia interactives for the digital community."
Tracy Boyer Clark is the founder & managing editor of Innovative Interactivity. She is finishing up her MBA/MSIS dual master's degree at UNC-Chapel Hill.
Here are a few links to recent II blog posts:
Behind the scenes of NFB's One Millionth Tower
Lessons learned from Internet Summit 2011
Facebook COO Sheryl Sandberg delivers monumental speech for women in tech
"Innovative interactivity serves as an open forum for multimedia producers, interactive web developers, and new media professionals. Content focuses on the dynamics and theory of how people receive and react to different forms of information on the web, both through visual, multimedia storytelling and interactive information design."
"The goal is that this blog will provide an outlet for those in the online realm, whether you are interested in learning about multimedia storytelling, interactive web development, programming languages, software tools, data visualization, or all of the above. Hopefully you will be inspired from what you read here to surpass your current standards in order to develop highly effective multimedia interactives for the digital community."
Tracy Boyer Clark is the founder & managing editor of Innovative Interactivity. She is finishing up her MBA/MSIS dual master's degree at UNC-Chapel Hill.
Here are a few links to recent II blog posts:
Behind the scenes of NFB's One Millionth Tower
Lessons learned from Internet Summit 2011
Facebook COO Sheryl Sandberg delivers monumental speech for women in tech
Mind/Shift Blog Post: Read, Hear, or Create a Story: Apps for Traveling with Kids - and great related links!
Today is Thanksgiving, and one of the things I'm thankful for is the opportunity to share interesting ideas and links with readers of this blog!
The following post was written by Tina Barseghian, who is an editor/blogger at KQED/NPR for the Mind/Shift blog. Mind/Shift focuses on ideas and technology that will impact the future of how we learn.
Read, Hear, or Create a Story: Apps for Traveling with Kids Tina Barseghian, Mind/Shift, 11/23/11
Link to other Mind/Shift post collections:
Children and Social Media
Tech Tools
Mobile Learning
Digital Divide
School Day of the Future
RELATED
Boredom Busters: 50 Fantastic Play-and-Learn Apps, Sites, and Toys
Tina Barseghian, Mind/Shift, 6/17/11
Libraries and Museums Become Hands-On Learning Labs
Audrey Watters, Mind/Shift. 11/23/11
"A new competition sponsored by the Institute for Museum and Library Services (IMLS) and the John D. and Catherine T. MacArthur Foundation has just announced 12 winning libraries and museums that will receive $1.2 million in grant money to help push the boundaries of what these institutions look like, specifically helping to create facilities that are better "learning labs" for teens"
Lauren Britton Smedley (Transliteracy Development Director a the Fayetteville Free Library)
IDEO's Design for Learning (Sandy Speicher, Duane Bray, Rachel Switzky)
K12 Laboratory at D. School (Stanford)
Books Should Be Free
Storynory, Storynory iTunes Library: Podcasted stories for children, offers a free audio story every week, has some online multimedia activities.
The following post was written by Tina Barseghian, who is an editor/blogger at KQED/NPR for the Mind/Shift blog. Mind/Shift focuses on ideas and technology that will impact the future of how we learn.
Read, Hear, or Create a Story: Apps for Traveling with Kids Tina Barseghian, Mind/Shift, 11/23/11
Link to other Mind/Shift post collections:
Children and Social Media
Tech Tools
Mobile Learning
Digital Divide
School Day of the Future
RELATED
Boredom Busters: 50 Fantastic Play-and-Learn Apps, Sites, and Toys
Tina Barseghian, Mind/Shift, 6/17/11
Libraries and Museums Become Hands-On Learning Labs
Audrey Watters, Mind/Shift. 11/23/11
"A new competition sponsored by the Institute for Museum and Library Services (IMLS) and the John D. and Catherine T. MacArthur Foundation has just announced 12 winning libraries and museums that will receive $1.2 million in grant money to help push the boundaries of what these institutions look like, specifically helping to create facilities that are better "learning labs" for teens"
Lauren Britton Smedley (Transliteracy Development Director a the Fayetteville Free Library)
IDEO's Design for Learning (Sandy Speicher, Duane Bray, Rachel Switzky)
K12 Laboratory at D. School (Stanford)
Books Should Be Free
Storynory, Storynory iTunes Library: Podcasted stories for children, offers a free audio story every week, has some online multimedia activities.
Posted by
Lynn Marentette
Nov 19, 2011
Camera-less Tabletop Computing with Samsung SUR40 for Microsoft® Surface® with PixelSense™
Here is the press release:
Next Generation of Microsoft Surface Available for Pre-Order in 23 Countries
"Software developers interested in creating solutions for the Samsung SUR40 can get started immediately by visiting the Surface Developer Center. The site provides free and easy access to the Surface 2.0 software developer kit, featuring the Input Simulator, which enables developers to write Surface applications on any Windows 7 machine, as well as other helpful developer-related resources. There are already hundreds of highly skilled Surface software development partners that can be found at http://www.surface.com."


"Samsung SUR40 is the new generation of Microsoft® Surface® experience featuring PixelSense™ technology, which gives LCD panels the power to see without the use of cameras. Building from the innovation of the first version of Microsoft® Surface® and Samsung’s leading display technology, it is now possible for people to share, collaborate and explore together using a large, thin display that recognizes fingers, hands and other objects placed on the screen."
PixelSense™
"PixelSense™ allows an LCD display to recognize fingers, hands, and objects placed on the screen, including more than 50 simultaneous touch points. With PixelSense™, pixels in the display see what’s touching the screen and that information is immediately processed and interpreted."
Resolution: 1920 x 1080
Viewing Angle: (H/V) 178 / 178° (CR ≥ 10)
CPU: Athlon X2 Dual-Core 245e (2.9GHz)
Operating System: Windows 7 Professional x64
GPU: AMD HD6750M
N/B: AMD RS780E
S/B: AMD SB710
Storage: SATA2 320 GB
Memory: DDR3 4 GB
USB: 4 USB 2.0
VGA: Out HDMI Ethernet: 100 / 1000
Audio Codec: Realtek ALC262 Azalia CODEC
Product Dimensions (With Stand): 1,095 x 728 x 707.4 mm
Product Dimensions (Without Stand): 1,095 x 102.5 x 707.4 mm
Shipment Dimensions: 1,214 x 299 x 832 mm
Product Weight: 35 Kg
Shipment Weight: 45.4.Kg
RELATED
Samsung
Microsoft Surface
Microsoft Surface "What's New"
Microsoft Surface Partners:
Aftermous.com
AKT
AM Production
Black Marble
ETT
Headcandy
IdentityMine
Information Strategies
Infusion
Inhance Digital
Interknowlogy
Intuilab
nSquared
Object Consulting
Onwijs
Razorfish
Sevensteps
Stimulant
Touchtech
T-Systems
MultiMedia
UID
Vectorform
XFace
Next Generation of Microsoft Surface Available for Pre-Order in 23 Countries
"Software developers interested in creating solutions for the Samsung SUR40 can get started immediately by visiting the Surface Developer Center. The site provides free and easy access to the Surface 2.0 software developer kit, featuring the Input Simulator, which enables developers to write Surface applications on any Windows 7 machine, as well as other helpful developer-related resources. There are already hundreds of highly skilled Surface software development partners that can be found at http://www.surface.com."

Photos: Samsung SUR40 for Microsoft® Surface®; PopSci, Graham Murdoch
(I've listed Microsoft Surface partners at the end of this post and plan to share more about the latest applications for surface computing in the near future.)
The following product information was taken from the Samsung website:
40" Surface Experience The following product information was taken from the Samsung website:
"Samsung SUR40 is the new generation of Microsoft® Surface® experience featuring PixelSense™ technology, which gives LCD panels the power to see without the use of cameras. Building from the innovation of the first version of Microsoft® Surface® and Samsung’s leading display technology, it is now possible for people to share, collaborate and explore together using a large, thin display that recognizes fingers, hands and other objects placed on the screen."
PixelSense™
"PixelSense™ allows an LCD display to recognize fingers, hands, and objects placed on the screen, including more than 50 simultaneous touch points. With PixelSense™, pixels in the display see what’s touching the screen and that information is immediately processed and interpreted."
Resolution: 1920 x 1080
Viewing Angle: (H/V) 178 / 178° (CR ≥ 10)
CPU: Athlon X2 Dual-Core 245e (2.9GHz)
Operating System: Windows 7 Professional x64
GPU: AMD HD6750M
N/B: AMD RS780E
S/B: AMD SB710
Storage: SATA2 320 GB
Memory: DDR3 4 GB
USB: 4 USB 2.0
VGA: Out HDMI Ethernet: 100 / 1000
Audio Codec: Realtek ALC262 Azalia CODEC
Product Dimensions (With Stand): 1,095 x 728 x 707.4 mm
Product Dimensions (Without Stand): 1,095 x 102.5 x 707.4 mm
Shipment Dimensions: 1,214 x 299 x 832 mm
Product Weight: 35 Kg
Shipment Weight: 45.4.Kg
RELATED
Samsung
Microsoft Surface
Microsoft Surface "What's New"
Microsoft Surface Partners:
Aftermous.com
AKT
AM Production
Black Marble
ETT
Headcandy
IdentityMine
Information Strategies
Infusion
Inhance Digital
Interknowlogy
Intuilab
nSquared
Object Consulting
Onwijs
Razorfish
Sevensteps
Stimulant
Touchtech
T-Systems
MultiMedia
UID
Vectorform
XFace
Posted by
Lynn Marentette
Nov 13, 2011
Is the answer Voronoi? Looking for possible solutions to an art+dance+music+tech idea from a recurring dream....
If you are a long-time reader of this blog, you probably know that I sometimes have some unusual dreams about technology. I don't blog about my dreams very often, but last night, I had another technology dream, a continuation of a dream I had one night last week.
Voronoi Diagram (Wikipedia)

I'm pretty sure that the last two dreams were sparked by playing an online interactive demonstration of a Voronoi application before going to sleep one night, and also reading an article about "extracting ordered patterns from a triangular mesh surface" in the Novemeber/December IEEE Potentials magazine before turning in last night.
The dance probably was influenced by my recent viewing of the North Carolina Dance Theater's performance of Innovative Works with my mom, someone who encouraged my study of music, art, and dance at an early age.
Some of my tech dreams are sort of...practical. For example, in one recurring dream, I find myself coding for a flexible mesh/grid application. Sometimes the mesh/grid has something to do with wireless sensor networks on curved terrain, perhaps related to something like the Smart Grid, and sometimes I find myself working on an application that analyzes streaming data from a variety of sources, for security prediction purposes. At other times, I'm coding for something more artistic, my preference.
Last night, my dream focused on creating a flexible mesh fabric that used in a multimedia dance/graphic arts/music performance. I was coding for this performance using a Voronoi-like algorithm.
This is the best I can do to explain this: The fabric is carried by the dancers, and is both reactive and generative. In essence, the fabric is intertwined/embedded in the dance, the music, and the graphics. In my dream, everything looked/sounded/felt awesome and otherworldly, and the music that merged and morphed during the dance was so beautiful, not only the melodies, but the sounds. (In a previous dream, the mesh contained a "nanotechnology" component, but I'll save that quest for the future.)
I thought I'd look at some of my web book marks and search a bit more for information related to this topic. For now, here is the "brain dump". I have more to add to this post, and plan to port it to a reference page for this blog in the future. I hope that this post will be useful to some of my art/music/dance/tech readers!
RELATED AND SOMEWHAT RELATED
Update: Right after uploaded this post, I came across a link to a WebGL demo for a 3D music video of pop singer Ellie Goulding's song, 'Lights', by HelloJoy. Visitors to the webpage can click to interact with the environment. If you keep the button pressed, you fly faster. If you tweet the link, you'll see your name crop up as you fly around in the soundspace. For more information about the making of 'Lights' - take a look at Behind the scenes of 'Lights": the latest WebGL sensation! (Carlos Ulloa, 11/9/11)
After I watched the 'Lights' video, I recalled Radiohead's 'House of Cards' video, which I wrote about back in 2008:
"We were rolling computers all day"...The Making of Radioheads House of Cards using imaging and info visualization software. The process behind the making of the House of Cards video was described in detail in Chapter 10 of the book, Beautiful Data.
Bradley, E., Capps, D., Luftig, J, & Stuart, J.M. Toward Stylistic Consonance in Human Movement Synthesis.(pdf) The Open Artificial Intelligence Journal, 2010, 4, 1-19
Bradley, E., Stuart, J. Using Chaos to Generate Variations on Movement Sequences (pdf) Chaos, 8:800-807 (1998)
Bradley, E., Stuart, J. Learning the Grammar of Dance.(pdf) Proceedings Fifteenth International Conference on Machine Learning, Madicson, WI, 1998
E. Bradley, D. Capps, and A. Rubin, "Can computers learn to dance?," Proceedings International Dance & Technology (IDAT), Tempe AZ, Feb 1999.
Chaotic Dance: Using mathematics to generate choreographic variations
Schedl, M., Hoglinger, C., Knees, P. Large-Scale Music Exploration in Hierarchically Organized Landscapes Using Prototypicality Information (pdf)
Fournel, N. Procedural Audio for Video Games: Are we there yet? (pdf) GDC 2010
Voronoi Cells, created by Nathan Nifong. A version of this interactive work was used in a DanceDraw performance
Patterns in the Noise (Nathan Nifong's site - FYI, Nathan worked with Celine Latulipe with the Dance.Draw project while completing his bachelor degree in computer science at UNC-Charlotte)
Voronoi Dance (Christian Gross, using OpenFramework)
Voronoi art: Slow Trip (Oktalist/Mat)
The above video, by Mat/Oktal, was inspired by his viewing of Thomas Ruff's Substrat images.
Scott Snibbe Studio (Intearctive art, music, and animation for iPhone, iPad, iPod, and Mac)
Interactive Voronoi Diagram Generator with WebGL (Alex Beutel)
The above video was found in Alex Beutel's blog post, "Interactive Voronoi Diagrams with WebGL"
Posts about DanceDraw and related work at UNC-Charlotte:
News from the HCI lab at UNC-Charlotte- Creative Interactions (Videos)
Exploring the Design Space in Technology-Augmented Dance at CHI 2010: Celine Latulipe's team from UNC-Charlotte
Interactive Surveillance: Live digital art installation by Annabel Manning and Celine Latulipe
SIGCHI Digital Arts and Interaction Community: Building Bridges
The Interdisciplinary World of Dance and Interactive Technology
HTML5Voronoi (HTML5Code website)

HTML5 Voronoi, Live Version
Update to code to compute Voronoi diagrams (Raymond Hill, 5/22/11)
William Forsythe's "Synchronous Objects-One Flat Thing, Reproduced" - Multidisciplinary online interactive project: Translating choreography into new forms.
BCS HCI 2011 Workshop: When Words Fail: What can Music Interaction tell us about HCI?
Woven Sound (Alex McLean)
Real DJs Code Live (Robert Andrews, Wired, 7/3/06)
Visualization of Live Code (Alex McLean)
Voronoi diagrams of music (pdf) (Alex McLean, 2006)
WebGL
Sylvester: Vector and Matrix Math for JavaScript
Generative Art Links (Mikael Hvidtfeldt Christensen)
Schacher, J.C. Motion to Gesture to Sound: Mapping For Interactive Dance (pdf) Proceedings of the 2010 Conference on New Interfaces for Musical Expression (NIME 2010), Sydney, Australia
Code & Form: Computational Aesthetics (Marius Watz)
Werghi, N. Extracting ordered patterns from a triangular mesh surface. IEEE Potentials, Nov/Dec 2011
Last night I dreamt about haptic touch-screen overlays

Hyun-Seok Kim's Voronoi Yacht
Voronoi Diagram (Wikipedia)

I'm pretty sure that the last two dreams were sparked by playing an online interactive demonstration of a Voronoi application before going to sleep one night, and also reading an article about "extracting ordered patterns from a triangular mesh surface" in the Novemeber/December IEEE Potentials magazine before turning in last night.
The dance probably was influenced by my recent viewing of the North Carolina Dance Theater's performance of Innovative Works with my mom, someone who encouraged my study of music, art, and dance at an early age.
Some of my tech dreams are sort of...practical. For example, in one recurring dream, I find myself coding for a flexible mesh/grid application. Sometimes the mesh/grid has something to do with wireless sensor networks on curved terrain, perhaps related to something like the Smart Grid, and sometimes I find myself working on an application that analyzes streaming data from a variety of sources, for security prediction purposes. At other times, I'm coding for something more artistic, my preference.
Last night, my dream focused on creating a flexible mesh fabric that used in a multimedia dance/graphic arts/music performance. I was coding for this performance using a Voronoi-like algorithm.
This is the best I can do to explain this: The fabric is carried by the dancers, and is both reactive and generative. In essence, the fabric is intertwined/embedded in the dance, the music, and the graphics. In my dream, everything looked/sounded/felt awesome and otherworldly, and the music that merged and morphed during the dance was so beautiful, not only the melodies, but the sounds. (In a previous dream, the mesh contained a "nanotechnology" component, but I'll save that quest for the future.)
I thought I'd look at some of my web book marks and search a bit more for information related to this topic. For now, here is the "brain dump". I have more to add to this post, and plan to port it to a reference page for this blog in the future. I hope that this post will be useful to some of my art/music/dance/tech readers!
RELATED AND SOMEWHAT RELATED
Update: Right after uploaded this post, I came across a link to a WebGL demo for a 3D music video of pop singer Ellie Goulding's song, 'Lights', by HelloJoy. Visitors to the webpage can click to interact with the environment. If you keep the button pressed, you fly faster. If you tweet the link, you'll see your name crop up as you fly around in the soundspace. For more information about the making of 'Lights' - take a look at Behind the scenes of 'Lights": the latest WebGL sensation! (Carlos Ulloa, 11/9/11)
After I watched the 'Lights' video, I recalled Radiohead's 'House of Cards' video, which I wrote about back in 2008:
"We were rolling computers all day"...The Making of Radioheads House of Cards using imaging and info visualization software. The process behind the making of the House of Cards video was described in detail in Chapter 10 of the book, Beautiful Data.
Bradley, E., Capps, D., Luftig, J, & Stuart, J.M. Toward Stylistic Consonance in Human Movement Synthesis.(pdf) The Open Artificial Intelligence Journal, 2010, 4, 1-19
Bradley, E., Stuart, J. Using Chaos to Generate Variations on Movement Sequences (pdf) Chaos, 8:800-807 (1998)
Bradley, E., Stuart, J. Learning the Grammar of Dance.(pdf) Proceedings Fifteenth International Conference on Machine Learning, Madicson, WI, 1998
E. Bradley, D. Capps, and A. Rubin, "Can computers learn to dance?," Proceedings International Dance & Technology (IDAT), Tempe AZ, Feb 1999.
Chaotic Dance: Using mathematics to generate choreographic variations
Schedl, M., Hoglinger, C., Knees, P. Large-Scale Music Exploration in Hierarchically Organized Landscapes Using Prototypicality Information (pdf)
Fournel, N. Procedural Audio for Video Games: Are we there yet? (pdf) GDC 2010
Voronoi Cells, created by Nathan Nifong. A version of this interactive work was used in a DanceDraw performance
Patterns in the Noise (Nathan Nifong's site - FYI, Nathan worked with Celine Latulipe with the Dance.Draw project while completing his bachelor degree in computer science at UNC-Charlotte)
Voronoi Dance (Christian Gross, using OpenFramework)
Voronoi art: Slow Trip (Oktalist/Mat)
The above video, by Mat/Oktal, was inspired by his viewing of Thomas Ruff's Substrat images.
Scott Snibbe Studio (Intearctive art, music, and animation for iPhone, iPad, iPod, and Mac)
Interactive Voronoi Diagram Generator with WebGL (Alex Beutel)
The above video was found in Alex Beutel's blog post, "Interactive Voronoi Diagrams with WebGL"
Posts about DanceDraw and related work at UNC-Charlotte:
News from the HCI lab at UNC-Charlotte- Creative Interactions (Videos)
Exploring the Design Space in Technology-Augmented Dance at CHI 2010: Celine Latulipe's team from UNC-Charlotte
Interactive Surveillance: Live digital art installation by Annabel Manning and Celine Latulipe
SIGCHI Digital Arts and Interaction Community: Building Bridges
The Interdisciplinary World of Dance and Interactive Technology
HTML5Voronoi (HTML5Code website)

HTML5 Voronoi, Live Version
Update to code to compute Voronoi diagrams (Raymond Hill, 5/22/11)
William Forsythe's "Synchronous Objects-One Flat Thing, Reproduced" - Multidisciplinary online interactive project: Translating choreography into new forms.
BCS HCI 2011 Workshop: When Words Fail: What can Music Interaction tell us about HCI?
Woven Sound (Alex McLean)
Real DJs Code Live (Robert Andrews, Wired, 7/3/06)
Visualization of Live Code (Alex McLean)
Voronoi diagrams of music (pdf) (Alex McLean, 2006)
WebGL
Sylvester: Vector and Matrix Math for JavaScript
Generative Art Links (Mikael Hvidtfeldt Christensen)
Schacher, J.C. Motion to Gesture to Sound: Mapping For Interactive Dance (pdf) Proceedings of the 2010 Conference on New Interfaces for Musical Expression (NIME 2010), Sydney, Australia
Code & Form: Computational Aesthetics (Marius Watz)
Werghi, N. Extracting ordered patterns from a triangular mesh surface. IEEE Potentials, Nov/Dec 2011
Last night I dreamt about haptic touch-screen overlays
Hyun-Seok Kim's Voronoi Yacht
Posted by
Lynn Marentette
Art + Tech: The work of Aparna Rao and Soren Pors - a Ted Talk video worth watching!
Arparna Rao: High-tech art (with a sense of humor)
Aparna Rao is an artist from Bangalore, India, who creates interactive installations supported by electro-mechanical systems. She collaborates with artist Soren Pors.
RELATED
Pors & Rao website - a delightful interactive website highlighting the works of Arpana Rao and Soren Pors. Below are pictures of some of the duo's work, along with links to the Vadehra Art Gallery, where the works can be viewed online:
Pygmies: http://www.vadehraart.com/exhibition/viewDetails/63/1285
Decoy: http://www.vadehraart.com/exhibition/viewDetails/63/1287

Drifter: http://www.vadehraart.com/exhibition/viewDetails/63/1288

Aparna Rao is an artist from Bangalore, India, who creates interactive installations supported by electro-mechanical systems. She collaborates with artist Soren Pors.
RELATED
Pors & Rao website - a delightful interactive website highlighting the works of Arpana Rao and Soren Pors. Below are pictures of some of the duo's work, along with links to the Vadehra Art Gallery, where the works can be viewed online:
Pygmies: http://www.vadehraart.com/exhibition/viewDetails/63/1285

Decoy: http://www.vadehraart.com/exhibition/viewDetails/63/1287

Drifter: http://www.vadehraart.com/exhibition/viewDetails/63/1288

Posted by
Lynn Marentette
Nov 11, 2011
Revisiting Good Blogs: IDEUM update
Jim Spadaccini is the director of Ideum and is responsible for the Ideum blog, which is well worth reading if you are interested in creative use of multi-touch, gesture, and interactive multimedia applications. Jim also serves as the principal investigator of the Open Exhibits project, a non-profit open source, multi-touch, multiuser software initiative, which includes a free software development kit (SDK) for museums, students, nonprofits, and educational use.
Here are a few links to posts from the Ideum blog:
Building a High-Resolution Multi-touch Wall: Part 1, Part 2, Part 3, Part 4 and Part 5.
Ideum Blog
Events at the The Tech and the Maxwell Museum
Open Exhibits, Year Two
The Open Exhibits Research and Design blog is worth reading, as it often includes Jim Spadaccini's words of wisdom and some interesting video clips.
More about IDEUM
Ideum will be involved in an upcoming day-long conference at the Tech Museum on Tuesday, November 15th (2011), Building Interfaces for the New Decade Conference San Jose, California, 11/15/11
Ideum is working on interconnectivity between devices, as shown below, where people are connecting their iPhones to a multi-touch table:

Here is a video about Ideum's Tiny Drifters exhibit, 7 foot multi-touch wall at the Monterey Bay Aquarium:
Here is a promotional video about Ideum's rugged MT-55 multi-touch table. It holds up to the interaction of thousands of museum visitors.
Here are a few links to posts from the Ideum blog:
Building a High-Resolution Multi-touch Wall: Part 1, Part 2, Part 3, Part 4 and Part 5.
Ideum Blog
Events at the The Tech and the Maxwell Museum
Open Exhibits, Year Two
The Open Exhibits Research and Design blog is worth reading, as it often includes Jim Spadaccini's words of wisdom and some interesting video clips.
More about IDEUM
Ideum will be involved in an upcoming day-long conference at the Tech Museum on Tuesday, November 15th (2011), Building Interfaces for the New Decade Conference San Jose, California, 11/15/11
Ideum is working on interconnectivity between devices, as shown below, where people are connecting their iPhones to a multi-touch table:

Here is a video about Ideum's Tiny Drifters exhibit, 7 foot multi-touch wall at the Monterey Bay Aquarium:
Here is a promotional video about Ideum's rugged MT-55 multi-touch table. It holds up to the interaction of thousands of museum visitors.
Posted by
Lynn Marentette
Link to a great rant about interaction design. It is all about the hands, screens and surfaces, not so much!?
Brief Rant on the Future of Interaction Design
Bret Victor, 11/10/11
Via Putting People First
Posted by
Lynn Marentette
Revisiting Good Blogs - Web of Things: "Architecting the Web of Things for Tinkerers and Hackers"

One of my interests is pervasive computing, which casts a very wide "web". That's why I like the Web of Things blog. Below is an excerpt from the "About" section of the blog:
"Why do you want to change the Internet? What’s wrong with it?
Not much really. It’s just a little boring. It only contains data published by other humans, but it’s not enough linked with our physical reality, not real time / real world enough for our taste!
Why should I read this blog?
Well depends how much you care about technology. It’s both for geeks/hackers who need a playground to develop and try ideas. But it’s also for the security expert who wants to take part to make the Web a safer place to hang out. It’s also for people who want to find new ideas."
More about the Web of Things:
"The Web of Things is a community of developers, researchers, and designers that explore the future of the physical Web. We explore how to leverage Web standards to interconnect all types of embedded devices (sensors, mobile phones, etc.) in order to make them easier to use and to integrate in classic Web applications. We aim to build a future Web of devices that is truly open, flexible, and scalable, and we believe Web standards are the best way to do it."
The Web of Things blog was founded by Dominique Guinard and Vlad Trifa, two "researchers/geeks" working at ETH Zurich and SAP Research Zurich.
Posted by
Lynn Marentette
Visiting New (to me) Blogs: Learning WebGL
I'm interested in learning more about WebGL, and thought I'd share a link recommended by Rich White (of Edusim fame).
LEARNING WEBGL
Gile Thomas
Gile Thomas is co-creating a browser-based Python environment, PythonAnywhere, which might support WebGL in the (near?) future.
SOMEWHAT RELATED
I'd also like to share some exciting news. A group of Stevens Institute of Technology students are working on a year-long Senior Capstone project, a web-based conversation wheel/social skills game application. The application will be accessed via interactive whiteboards (and other interfaces) for use with students at Wolfe School. They will be using WebGL.
The application targets students with more significant disabilities, including those who have moderate to severe autism, and will help the students learn skills that will be useful on-the-job as they transition to adulthood.
Keep posted for updates about this project!
LEARNING WEBGL
Gile Thomas
Gile Thomas is co-creating a browser-based Python environment, PythonAnywhere, which might support WebGL in the (near?) future.
SOMEWHAT RELATED
I'd also like to share some exciting news. A group of Stevens Institute of Technology students are working on a year-long Senior Capstone project, a web-based conversation wheel/social skills game application. The application will be accessed via interactive whiteboards (and other interfaces) for use with students at Wolfe School. They will be using WebGL.
The application targets students with more significant disabilities, including those who have moderate to severe autism, and will help the students learn skills that will be useful on-the-job as they transition to adulthood.
Keep posted for updates about this project!
Posted by
Lynn Marentette
Revisiting Good Blogs: Space and Culture
Take a look at the Space and Culture journal/weblog. Below are links to a few posts:

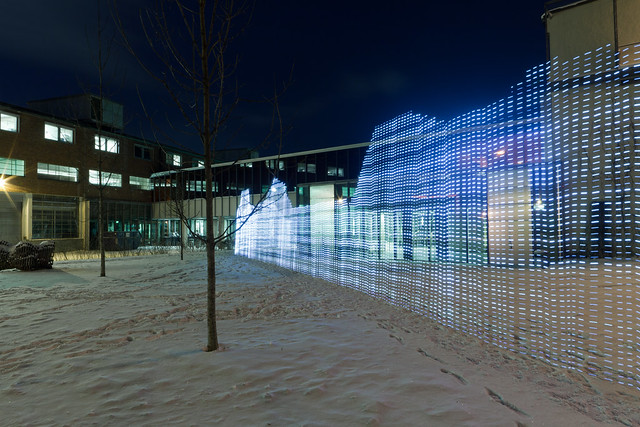
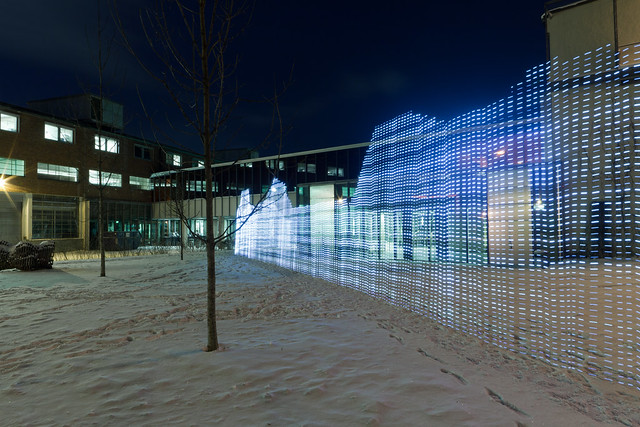
WiFi Measuring Rods, Oslo School of Architecture
Making WiFi Visible - Network City
Robert Shields, 10/6/11
Note: The above post provides a link to Making 'Immaterials: Light painting WiFi', a post written by Einar Sneve Martinussen the YOUrban blog. YOUrban is a research project at the Institute of Design within the Oslo School of Architecture and Design.
Sound, Space and the City
Catherine Scheelar, 10/10/11
Sound, Space, and the City: Civic Performance in Downtown Los Angeles
"In Sound, Space, and the City, Marina Peterson explores the processes-from urban renewal to the performance of ethnicity and the experiences of audiences--through which civic space is created at music performances in downtown Los Angeles."
Mapping Flickr Photos and Twitter Tweets
Rob Shields, 7/20/11
RELATED/SOMEWHAT RELATED
Cognitive Cities Conference
Adam Greenfield's Presentation
I've cross-posted this to The World is my Interactive Interface blog - a blog I wish I had time to keep up!

WiFi Measuring Rods, Oslo School of Architecture
Making WiFi Visible - Network City
Robert Shields, 10/6/11
Note: The above post provides a link to Making 'Immaterials: Light painting WiFi', a post written by Einar Sneve Martinussen the YOUrban blog. YOUrban is a research project at the Institute of Design within the Oslo School of Architecture and Design.
Sound, Space and the City
Catherine Scheelar, 10/10/11
Sound, Space, and the City: Civic Performance in Downtown Los Angeles
"In Sound, Space, and the City, Marina Peterson explores the processes-from urban renewal to the performance of ethnicity and the experiences of audiences--through which civic space is created at music performances in downtown Los Angeles."
Mapping Flickr Photos and Twitter Tweets
Rob Shields, 7/20/11
RELATED/SOMEWHAT RELATED
Cognitive Cities Conference
Adam Greenfield's Presentation
I've cross-posted this to The World is my Interactive Interface blog - a blog I wish I had time to keep up!
Posted by
Lynn Marentette
Nov 10, 2011
Quick Link: 68 interesting ways to use an iPad in the classroom -Josh Fassbind
Posted by
Lynn Marentette
Nov 5, 2011
Building Interfaces for the New Decade: Conference at the Tech Museum, San Jose, California
Here is information about a day-long conference that I'm sure will be well worth attending:
If you can't make it to San Jose, the conference can be attended "virtually". You can register for the conference via the EventBright website.
Here is the list of speakers and presentations for the conference:
Tamara Schwarz, Senior Manager of Experience Design, Chabot Space & Science Center
"RFID-enabled Interactive Exhibits, or... What's a warehouse inventory management technology doing in an interactive science center?"
Christopher Stapleton, Creative Venture Catalyst, Simiosys
"The Phydgital InterSpace -The Next Generation of Museum User Experience and Workshop: Experiential Makeover for Learning"
Jim Spadaccini, Director, Ideum; Principal Investigator, Open Exhibits
"Open Exhibits - Community Software for Multi-touch and Motion Recognition"
Rick Ernst, Lead Designer, Ogmento
"How to get People off the Couch and Interact with the World with Augmented Reality Games"
Bob Ketner, Curator, The Tech Test Zone
"The Tech Virtual and The Tech Test Zone Open Platforms"
John MacDuffie Woodburn, Co-Developer, Pixel, and Graduate Student, University of the Arts, PA, & Matt Miller, Co-Developer, Pixel
"Pixel - Using Eye Tracking to Engage and Educate Your Audience"
Ross Smith, Ph.D, Deputy Director, Wearable Computer Laboratory, University of South Australia
"Bringing Fingertip Sculpting Techniques to the Digital Artist"
Below is an excerpt from the conference website:
"Join us on Tuesday, November 15, 2011 for a gathering of the most innovative developers of new interactive technologies at The Tech Museum's Test Zone 2011...Connect with entrepreneurs, developers, and researchers working on cutting-edge interfaces such as:
Augmented Reality
Context Aware
Deformable Surfaces
Eye Tracking
Feedback
Gestural Interfaces
Gigapixel Images
Motion Sensing
Multi-touch
Natural User Interfaces
RFID
Smart Museum Systems
Tablet Computers
Ubiquitous Media
Find out how museums and other public-space designers can use these technologies to enhance visitor learning and experience. Experience the interactives firsthand at the opening of The Tech Test Zone Gallery, a new gallery dedicated to temporary exhibitions of prototypes from corporate, academic, and nonprofit partners."
RELATED
Hack the Future Day at the Tech Museum
November 15, 2011 (Tuesday)
San Jose, California
If you can't make it to San Jose, the conference can be attended "virtually". You can register for the conference via the EventBright website.
Here is the list of speakers and presentations for the conference:
Tamara Schwarz, Senior Manager of Experience Design, Chabot Space & Science Center
"RFID-enabled Interactive Exhibits, or... What's a warehouse inventory management technology doing in an interactive science center?"
Christopher Stapleton, Creative Venture Catalyst, Simiosys
"The Phydgital InterSpace -The Next Generation of Museum User Experience and Workshop: Experiential Makeover for Learning"
Jim Spadaccini, Director, Ideum; Principal Investigator, Open Exhibits
"Open Exhibits - Community Software for Multi-touch and Motion Recognition"
Rick Ernst, Lead Designer, Ogmento
"How to get People off the Couch and Interact with the World with Augmented Reality Games"
Bob Ketner, Curator, The Tech Test Zone
"The Tech Virtual and The Tech Test Zone Open Platforms"
John MacDuffie Woodburn, Co-Developer, Pixel, and Graduate Student, University of the Arts, PA, & Matt Miller, Co-Developer, Pixel
"Pixel - Using Eye Tracking to Engage and Educate Your Audience"
Ross Smith, Ph.D, Deputy Director, Wearable Computer Laboratory, University of South Australia
"Bringing Fingertip Sculpting Techniques to the Digital Artist"
Below is an excerpt from the conference website:
"Join us on Tuesday, November 15, 2011 for a gathering of the most innovative developers of new interactive technologies at The Tech Museum's Test Zone 2011...Connect with entrepreneurs, developers, and researchers working on cutting-edge interfaces such as:
Augmented Reality
Context Aware
Deformable Surfaces
Eye Tracking
Feedback
Gestural Interfaces
Gigapixel Images
Motion Sensing
Multi-touch
Natural User Interfaces
RFID
Smart Museum Systems
Tablet Computers
Ubiquitous Media
Find out how museums and other public-space designers can use these technologies to enhance visitor learning and experience. Experience the interactives firsthand at the opening of The Tech Test Zone Gallery, a new gallery dedicated to temporary exhibitions of prototypes from corporate, academic, and nonprofit partners."
RELATED
About the Tech Museum:
"The Tech Museum is a hands-on technology and science museum for people of all ages and backgrounds. The museum-located in the Capital of Silicon Valley -is a non-profit learning resource established to engage people in exploring and experiencing technologies affecting their lives. Through programs such as The Tech Challenge presented by Cisco, our annual team design competition for youth, and internationally renowned programs such as The Tech Awards presented by Applied Materials, Inc., The Tech Museum celebrates the present and encourages the development of innovative ideas for a more promising future." -Tech Museum YouTube Channel
Hack the Future Day at the Tech Museum
Posted by
Lynn Marentette
GOOGLE CHROME WEB STORE: All sorts of apps, educational and more!
I'll have to admit, I no longer consider myself an early adopter. I put off exploring the Google Chrome Web Store until.... today. Most of my recent explorations have centered on discovering great apps for my iDevices, but since I'm a cross-platform, cross-device, transmedia type of person, I could not neglect the world of interactive web apps!
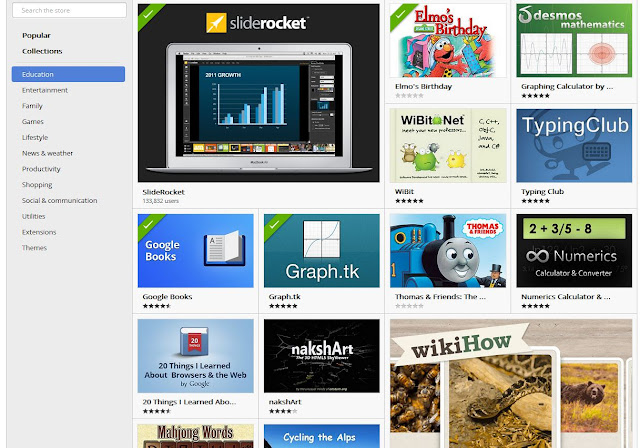
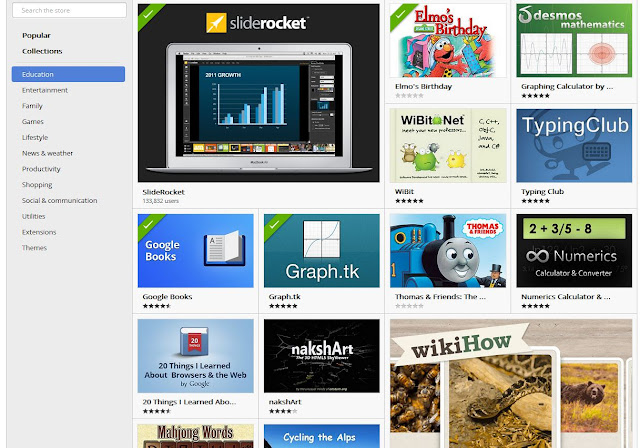
Here is a screen shot of the educational web apps from the Google Chrome Web Store:

After you select a few web apps, you can access them from your Chrome browser by selecting a new tab or new window. The screen shot below shows the apps I've currently chosen to explore:
I have an HP TouchSmart, and I found that many of the web app worked out OK with touch interaction, even 3D "rotate and pan". My hunch is that many of the web apps will work fine on an interactive whiteboard.
I took a quick look at the MeeGenius! Children's Books interactive web app and was pleasantly surprised. This web app is a talking book that highlights each word as it is spoken. A human voice is used for the narration.
I'm looking forward to getting into work early on Monday to see what web apps work well on the SMARTboard!
RELATED and SOMEWHAT RELATED
Free Education Apps from Google's New Chrome Web Store
The Yellin Center for Mind, Brain, and Education, 2/9/11
Below is a list of educational Chrome apps recommended in the above linked post:
Plinks and Tonecraft - two music tools for Chrome
Danny Nicholson, The Whiteboard Blog 10/11/11
Dinahmoe Labs (creators of Plink and Tonecraft)
The Whiteboard Blog
Here is a screen shot of the educational web apps from the Google Chrome Web Store:

After you select a few web apps, you can access them from your Chrome browser by selecting a new tab or new window. The screen shot below shows the apps I've currently chosen to explore:
I have an HP TouchSmart, and I found that many of the web app worked out OK with touch interaction, even 3D "rotate and pan". My hunch is that many of the web apps will work fine on an interactive whiteboard.
I took a quick look at the MeeGenius! Children's Books interactive web app and was pleasantly surprised. This web app is a talking book that highlights each word as it is spoken. A human voice is used for the narration.
I'm looking forward to getting into work early on Monday to see what web apps work well on the SMARTboard!
RELATED and SOMEWHAT RELATED
Free Education Apps from Google's New Chrome Web Store
The Yellin Center for Mind, Brain, and Education, 2/9/11
Below is a list of educational Chrome apps recommended in the above linked post:
- Planetarium –an interactive star map for kids (or adults!) interested in astronomy
- Google Books – millions of free e-books in a plethora of subjects
- 3DTin – A realistic 3D model-maker
- MathBoard – a math learning tool appropriate for elementary and kindergarten students
- MeeGenuis! Children’s Books – personalized, “enhanced” web books for younger students
- LucidChart – a collaborative diagramming tool, not unlike Inspiration or MindManager
- Picnik Photo Editor – web-based photo manipulation a la Photoshop
- 20 Things I Learned about Browsers & the Web – a great introduction to how the internet works
- Springpad – note-taking tool that can incorporate assignments, photos, to-do lists, etc.
- Bomomo – an innovative illustration and drawing tool
- A variety of flashcard-based apps which can aid memory, vocabulary, math skills and more
Plinks and Tonecraft - two music tools for Chrome
Danny Nicholson, The Whiteboard Blog 10/11/11
Dinahmoe Labs (creators of Plink and Tonecraft)
The Whiteboard Blog
Posted by
Lynn Marentette
Subscribe to:
Posts (Atom)




